| Главная » Программирование для чайников » html | [ Добавить статью ] |
Поведение пробелов в html (и переносов)
В любом html-документе по умолчанию любое количество пробелов, встретившихся подряд, отображаются как один пробел, а обычные переводы строк вообще никак не отображаются. Всё это легко настраивается.
- Если вам нужно поставить несколько пробелов подряд в единичном случае, можете воспользоваться кодом неразрывного пробела:
- Если вам понадобилось отобразить область со всеми пробелами и переводами строк как и в исходном коде, то используйте тег <pre>. Например: <pre>много пробелов</pre>
Обратите внимание, что по умолчанию тег <pre> устанавливает моноширинный шрифт (часто это очень удобно). - Максимальные возможности настройки поведения пробелов и переносов строк в html-документе можно получить, используя css-свойство "white-space". Про него уже все давно написано, поэтому повторяться нет смысла:
- Информация в справочнике: http://htmlbook.ru/css/white-space
- Подробная статья с визуальными примерами и с предостережениями для начинающих верстальщиков: http://www.css-tricks.ru/Articles/Details/CSS-white-space
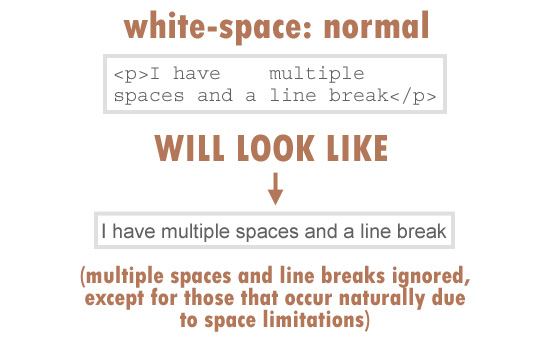
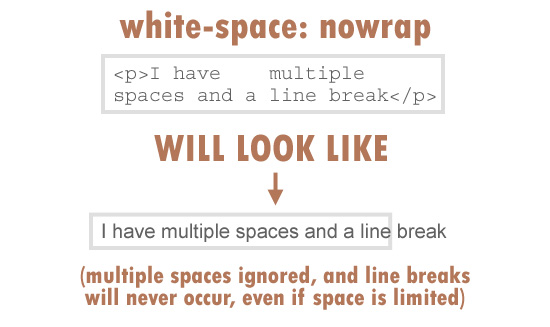
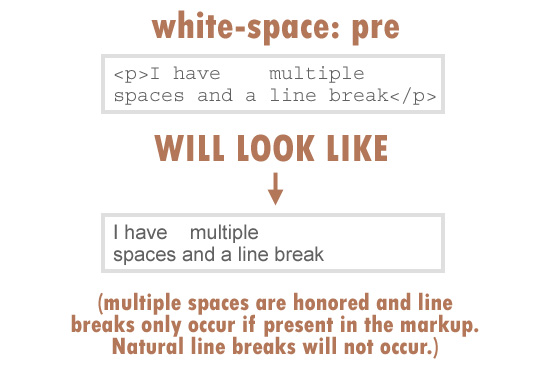
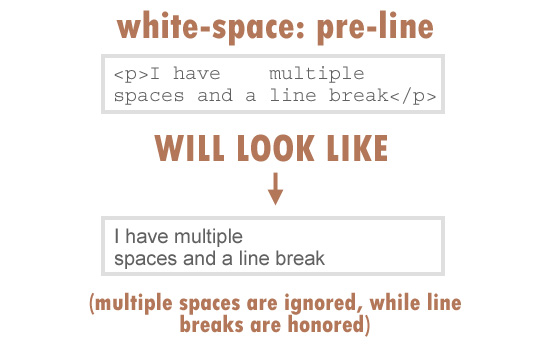
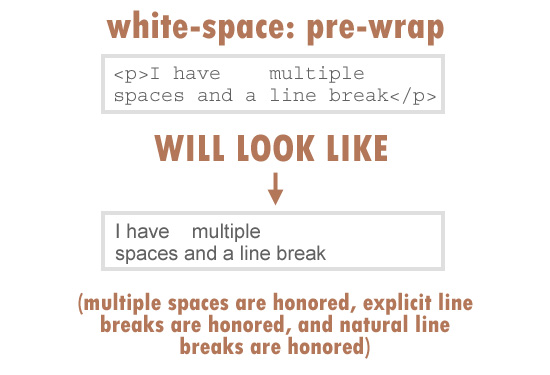
Свойство white-space, быстрая справка





Картинки взяты по ссылке выше (хотя скорее всего они с другого сайта).
Добавлено: 10.01.2012 | Просмотров: 3034 | Рейтинг: 0.0/0 |
Теги:
| Комментарии (0) | |
